海外翻墙免费加速器:[入口]

图片的相关信息可以通过“alt”属性表达
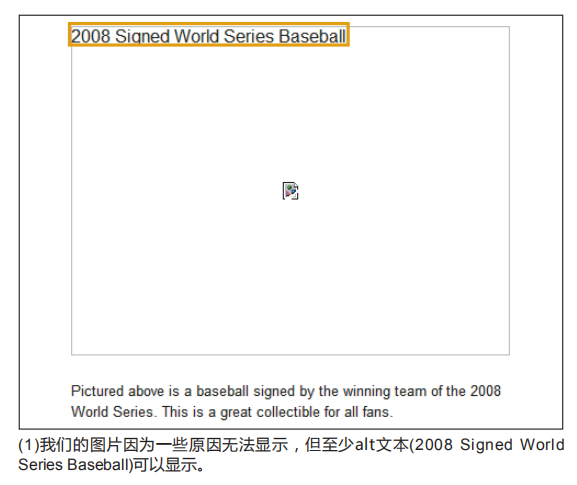
图片看起来似乎是网站的组成中比较简单的一部分 , 但实际上您也可以对图片的使用进行优化。所有的图片都可以拥有一个独一无二的名字和“alt”属性 , 您可以对这两个特性加以利用。当图片因为 一些原因不能显示的时候 , alt属性使您可以指定供替换显示的文 字(1)。

为什么使用这个属性呢?如果一个用户在浏览您的网站的时候使用的浏览器不支持图片 , 或者他(她)在使用一些类似于屏幕阅读器的设备时 , alt属性的内容就可以提供关于图片的信息。
除此之外 , 使用alt属性还有另一个原因。如果您把一张图片作为一个链接 , 此时这个图片的alt属性就能起到与文本链接的锚文本相同的作用。但是 , 当文本链接可以起到同样的作用时 , 我们并不推荐您在网站中使用过多的图片链接。最后 , 优化图片的名称和alt文本可以使类似Google图片搜索这样的图片搜索引擎能更好地理解您的图片。
将图片保存在一个专用的目录下并使用可以普遍被支持的图片文件类型
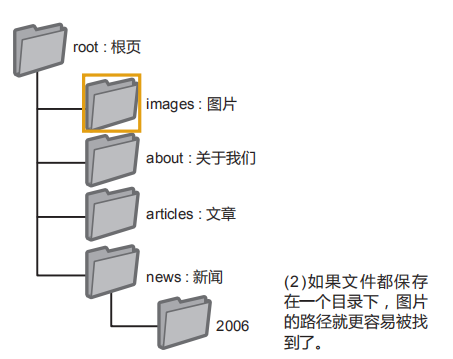
将您的图片统一保存在一个单独的目录下(比如brandonsbaseballcards.com/images/) , 而不是将图片分散在网站的很多目录和子目录下。这样可以简化链接到您的图片的路径。
使用普遍被支持的图片文件类型——大部分的浏览器都支持JPEG , GIF , PNG和BMP格式的图片。同时 , 采用和图片类型相符合的文件扩展名也是很值得推荐的做法。

最佳使用方法
使用简短但是描述性很强的文件名和alt文本
就像网页上其他优化的部分一样 , 最好的文件名和alt文本(针对ASCII语言)是简短而描述性很强的。
请注意避免 :
1、单纯使用一些概括性的文件名比如“image1.jpg” , “pic1.gif” , “1.jpg”。(有些网站有上千的图片 , 可能要考虑自动给图片命名)
2、采用过长的文件名
3、避免在alt文本中使用关键词堆砌 , 或者将一整段话复制粘贴为alt文本
当图片作为链接使用时 , 一定要提供alt文本
如果您打算把一张图片做为链接使用 , 提供alt文本有助于Google更好地理解它链向的那个页面。您可以把它当成在为某一文本的链接书写锚文本一样。
请注意避免 :
1、使用过长的alt文本 , 那样可能会被当作垃圾内容
2、只使用图片链接为您的网站做导航
提供一个图片网站地图文件
图片网站地图文件可以将您的网站上的图片相关信息提供给Googlebot。图片网站地图的文件结构和网页XML网站文件结构类似。
未经允许不得转载:陈海飞博客 » 谷歌优化:优化图片的使用
 陈海飞博客
陈海飞博客