海外翻墙免费加速器:[入口]
使用heading标签来强调重要的文字
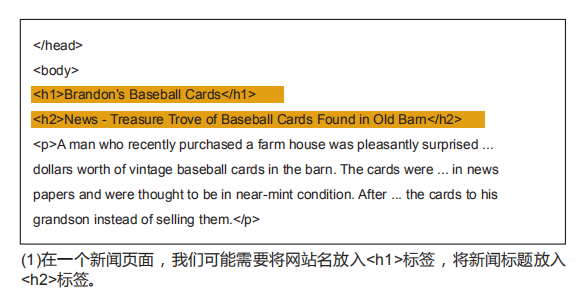
Heading标签(请不要将其和HTML <head>标签或者HTTP 标头混淆)通常用来为用户呈现网页的结构。HTML语言里一共有六种大小的heading标签 , 从最重要的<h1> , 到<h6> , 权重依次降低(1)。

由于heading标签通常会使某些文字比普通的文字大 , 对于用户来说 , 这样可以便于他们更直观地看出这些文字的重要性 , 而且可以帮助 他们理解heading文字下方的内容。多种渐变大小的heading可以为您的内容创建分层结构 , 从而使用户更容易地浏览您的网站。

想象您正在写一份提纲
就像在一张纸上写一份提纲一样 , 找出页面上的要点和分要点 , 然后决定怎样恰当地使用heading标签。
请注意避免 :
1、把不能帮助用户理解页面结构的的文字写进heading标签
2、一味地使用heading标签 , 实际上有些时候<em>标签和<strong>标签可能更适合
3、不根据内容的改变而随意地调整heading标签的大小
适度的使用heading标签
只在适合使用heading标签的地方使用它。当一个页面上有过多的heading标签 , 会对用户浏览内容和分辨出某个标题的起始带来不便。
请注意避免 :
1、通篇过度地使用heading标签
2、把页面的所有文字都放进heading标签
3、把heading标签误作为丰富文字形式的手段 , 而不是用来展示内容的结构
未经允许不得转载:陈海飞博客 » 谷歌优化:正确使用heading标签
 陈海飞博客
陈海飞博客